Servicios

Recetarios
Nuestros diseños de recetas no solo inspirarán creatividad en la cocina, sino que también lo ayudarán a alcanzar sus objetivos…

Formularios
Con nuestro servicio de diseño de formularios, combinamos estética y funcionalidad a la perfección. Nuestro equipo de diseñadores experimentados trabajará…

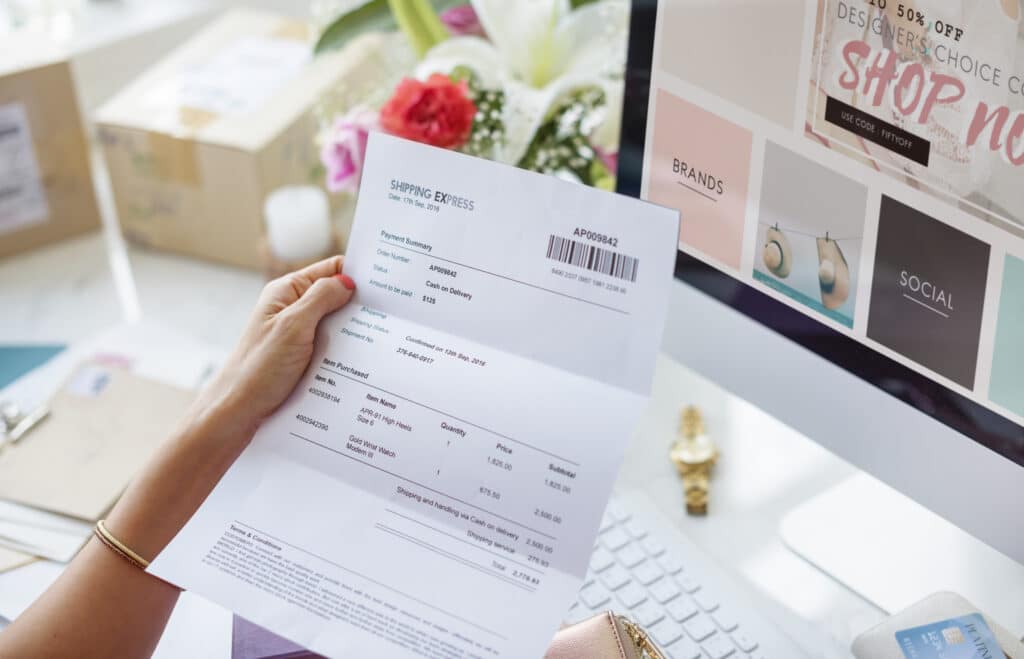
Sobres Membretados
Nuestro servicio de diseño de sobres con membrete no solo elevará el atractivo visual de sus envíos, sino que también…

Hojas Membretadas
Entendemos la importancia de la coherencia en la marca, por lo que nuestros expertos se aseguran de que cada elemento…

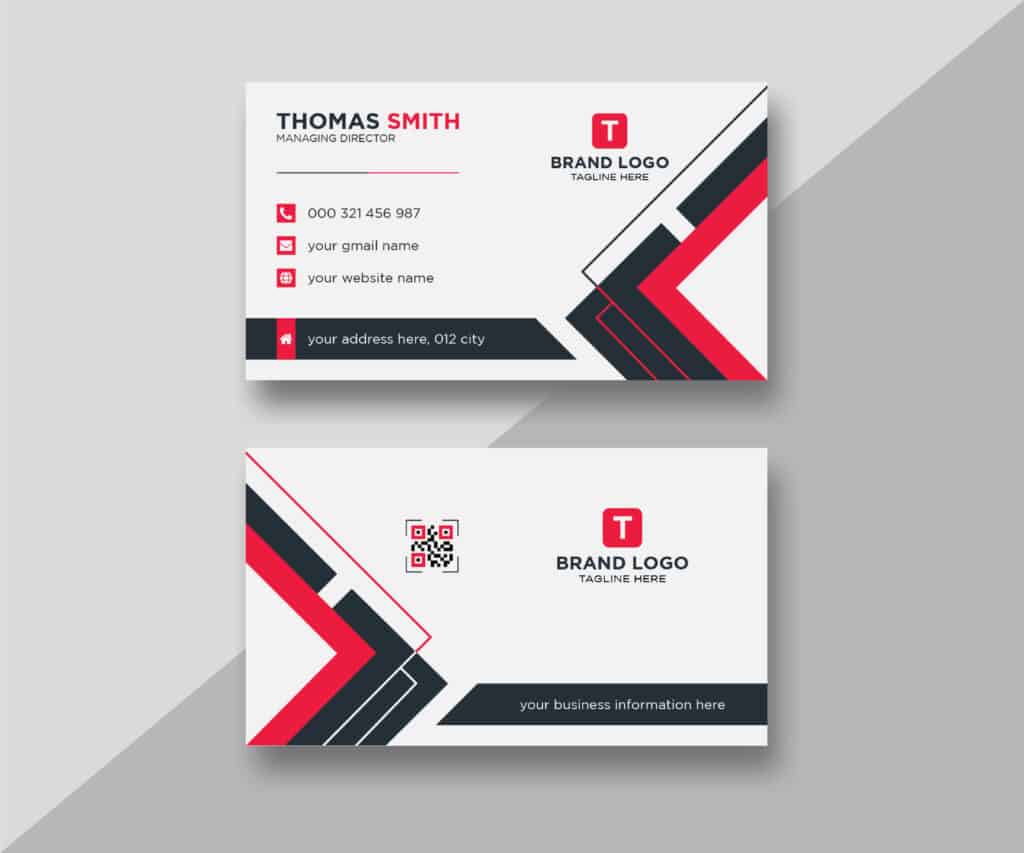
Tarjetas de Presentación
Con nuestro servicio de diseño de tarjetas de presentación, puede decir adiós a las plantillas genéricas y darle la bienvenida…
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script>
// Selecciona el elemento HTML que quieres observar
const targetElement = document.querySelector('.fb-masonry');
// Opciones de la observación
const observerOptions = {
childList: true, // Observar cambios en los hijos del elemento
subtree: true // Observar todos los niveles de hijos
};
// Función de devolución de llamada para cuando se detecten cambios
const callback = function(mutationsList, observer) {
for(const mutation of mutationsList) {
if (mutation.type === 'childList') {
// Vuelve a ejecutar el script de Masonry cuando se añadan o eliminen elementos
executeMasonryScript();
}
}
};
// Crear una instancia del MutationObserver con la función de devolución de llamada
const observer = new MutationObserver(callback);
// Comienza a observar el elemento target con las opciones dadas
observer.observe(targetElement, observerOptions);
// Función para ejecutar el script de Masonry
function executeMasonryScript() {
const grid = document.querySelector('.fb-masonry');
const masonry = new Masonry(grid, {
itemSelector: '.fb-pcard-one',
columnWidth: '.fb-pcard-one',
gutter: 15, // GAP
});
}
// Ejecutar el script de Masonry al inicio
executeMasonryScript();
</script>